Introduction: Laws of UX is a collection of best practices that designers can consider when building user interfaces. These laws are based on principles, heuristics, and cognitive biases that impact user perception, behavior, and overall experience. In this Notion document, we will explore 10 key Laws of UX and how they influence the design of user interfaces.
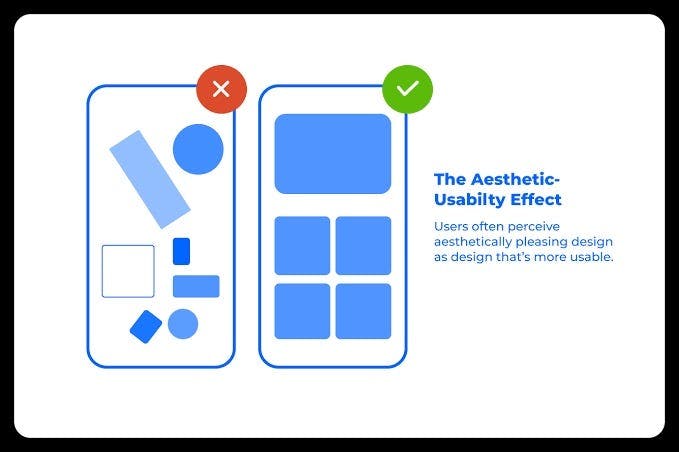
Aesthetic-Usability Effect
Principle: Users often perceive aesthetically pleasing design as a more usable design.
Explanation: This law highlights the importance of combining aesthetics with usability in UI design. An attractive design can lead users to perceive the interface as more functional and user-friendly.

Doherty Threshold
Principle: Productivity soars when a computer and its users interact at a pace (<400ms) that ensures that neither has to wait on the other.
Explanation: Keeping interactions fast and responsive is crucial for user engagement and efficiency. When users don't have to wait for the system, their productivity increases.

Fitts's Law
Principle: The time to acquire a target is a function of the distance to and size of the target.
Explanation: Fitts's Law emphasizes the importance of optimizing the size and placement of interactive elements in a UI to make them easier to target and interact with, reducing user errors.

Hick's Law
Principle: The time it takes to make a decision increases with the number and complexity of choices.
Explanation: Limiting the number of choices and simplifying decision-making processes is essential for user satisfaction and effective UI design.

Jakob's Law
Principle: Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
Explanation: Consistency in UI design with established user expectations from other sites enhances user experience and reduces cognitive load.

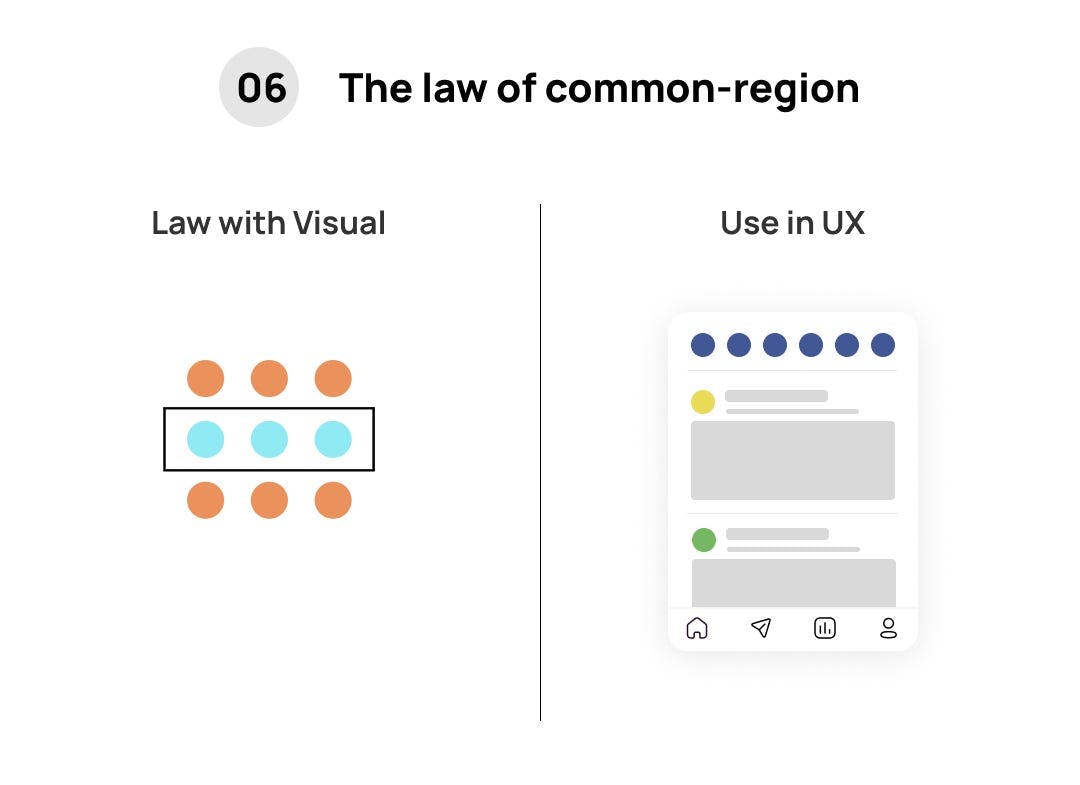
Law of Common Region
Principle: Elements tend to be perceived as groups if they are sharing an area with a clearly defined boundary.
Explanation: This law emphasizes that grouping related elements within a clear boundary enhances the visual hierarchy and user understanding of a design.

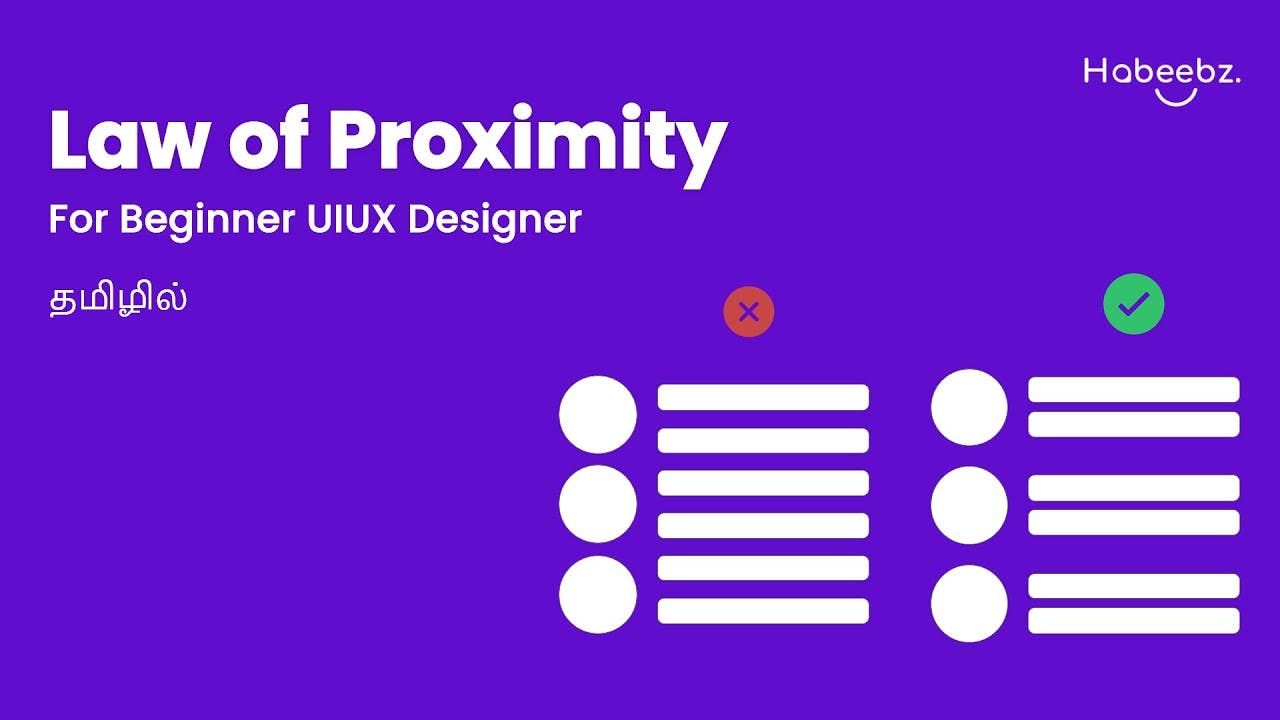
Law of Proximity
Principle: Objects that are near or proximate to each other tend to be grouped.
Explanation: Placing related elements closer together visually connects them, aiding users in identifying associations and patterns within the UI.

Law of Prägnanz
Principle: People will perceive and interpret ambiguous or complex images in the simplest form possible because it is the interpretation that requires the least cognitive effort.
Explanation: A simple design is more user-friendly as it reduces cognitive effort and enhances comprehension.

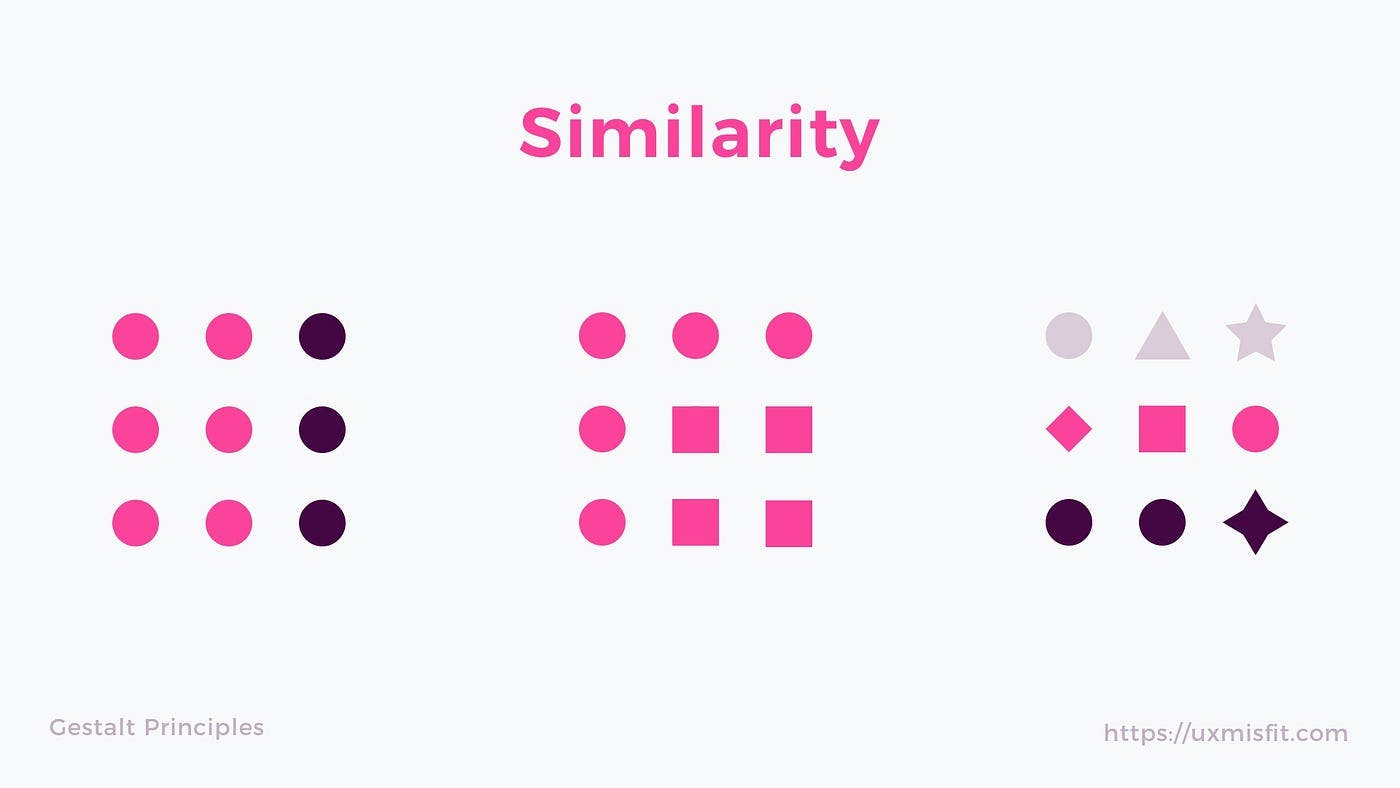
Law of Similarity
Principle: The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated.
Explanation: This law emphasizes that elements with visual similarities are perceived as related. Leveraging this can help users quickly grasp the structure of a UI.

Law of Uniform Connectedness
Principle: Elements that are visually connected are perceived as more related than elements with no connection.
Explanation: Creating visual connections between related elements helps users interpret relationships and understand the information flow in the UI.

Conclusion:
Designers can benefit from understanding and applying the Laws of UX in their work. These principles, heuristics, and cognitive biases offer valuable insights into how users perceive and interact with user interfaces. By considering these laws, designers can create more user-friendly, efficient, and visually appealing designs that enhance the overall user experience.

